Trae 是字节出品的免费国产 AI 原生 IDE,今天它正式更新了一波重磅功能!
首先,Trae 的名字就很有意思:The Real AI Engineer,真正的 AI 工程师。它不只是一个能写代码的 AI,而是一个能理解你意图、帮你规划项目、解决问题的全方位 AI 开发伙伴。
这次更新最让我震撼的是三个核心功能:
1. 智能体系统:可以自定义专属 AI 团队 2. MCP 工具链:国内首个支持 MCP 的 AI IDE 3. 智能上下文:让 AI 更懂你的需求和项目
Trae 支持 Agent 和 MCP 模式是最大的亮点,咱们的这个教程重点针对这两点来测试。
用 Trae 的 AI Coding 能力快速帮助我们完成编码,把 Coze 工作流包成 MCP Server,并在 Trae 中原生支持使用。
先说说说 MCP(Model Context Protocol),这是一种让 AI 能调用外部工具的协议。
Trae 是国内首个支持 MCP 的 AI IDE,且 Agent with MCP 的设计,可以同时创建多个场景下的 Agent,并关联不同 MCP Server,免去了其他 MCP Client 需要根据任务不时的去增删服务的繁琐操作。
这意味着 AI 不再局限于已有知识,可以联网搜索、调用 API 等,只需要在处理任务时,随时@对应的 Agent 出来拆解任务,调用 MCP 干活。


这次任务目标:教你用 Trae 创建一个 MCP Server 并调用生成一个网页
在 Coze 上发布一个工作流,关联 Coze 智能体发布,示例:用来通过关键词获取头条新闻,大模型整理后返回若干条新闻素材。
在 Trae 里通过 AI coding 完成这个 Coze 工作流开发,编译成一个 MCP Server 的代码。
在 Trae 里调用最新的 Agent+MCP 模式,自主调用这个 MCP Server 来执行绑定的 Coze 工作流获取新闻素材,最终生成日报的网页。
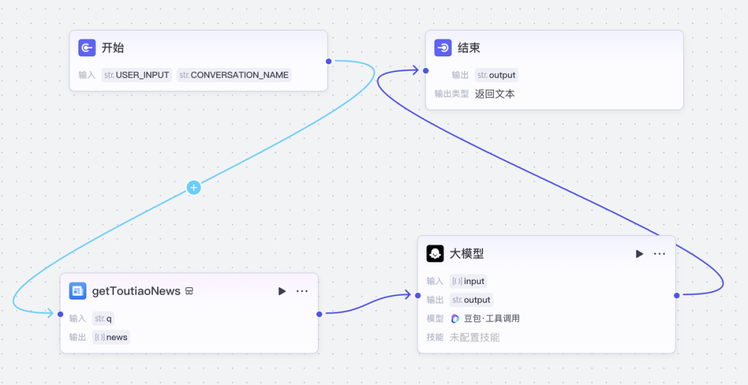
第一步,先在 Coze 中搭建了一个 bot,工作流比较简单。
详细的教程见彬子老师的原文:
彬子,公众号:AI Agent 新手村快速将 Coze 工作流接入 MCP 的教学

首先,要新建 MCP Server。
这里我们使用 Trae 来创建和编写 MCP Server,效率加倍。
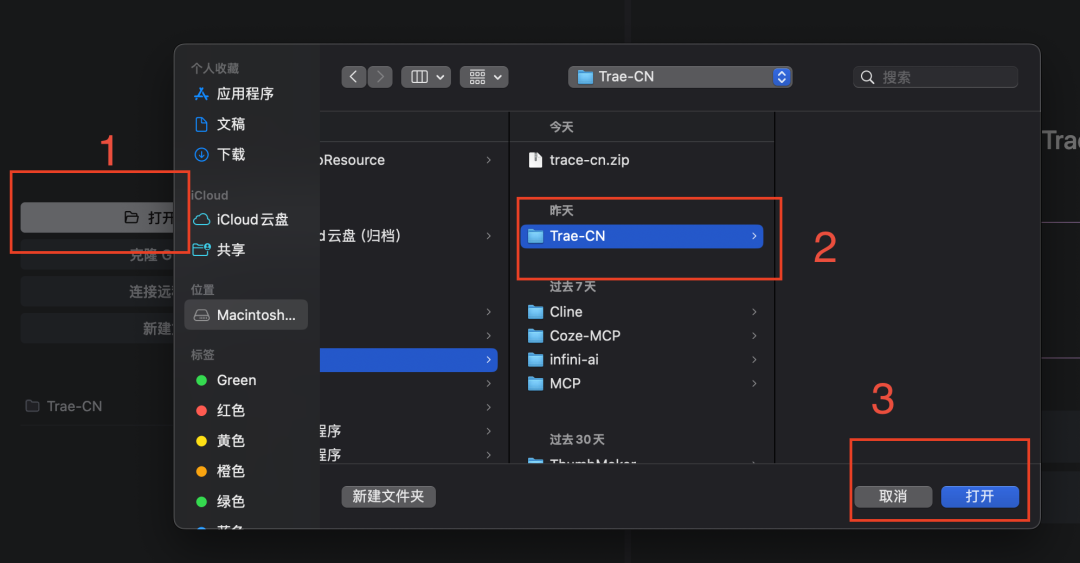
1. 在电脑先创建好一个空的文件夹,比如命名为:Trae-CN 2. 打开 Trae,这时候没有任何项目目录,选择打开创建的文件夹。

然后我们就可以借助 AI Coding 快速的完成 MCP Server 的代码编写,基本能一步到位。
在 Trae 右侧点击“新建对话”,之前的 Chat 和 Builder 模式合并了,现在的理解成本更低了。
填入以下内容来完成任务说明。我输入了一段非常长的说明文本,利用 Coze 工作流稳定获取当天头条新闻素材,并由豆包大模型整理后返回。
这里为了增加编码难度,选择非流式调用方案,需要使用三个接口才能异步获取到正确的数据。代码如下:
我需要通过npx /create-server 命令在当前目录下创建一个使用Coze API 来获取新闻素材的 MCP 服务:mcp-server-coze-daily-creator。入参是 Client 传入的新闻关键词,服务会通过API的方式调用Coze的指定的bot获取新闻素材内容,命令行示例如下,需要改写成TS代码:先通过```curl --location --request POST "https://api.coze.cn/v3/chat" \--header "Authorization: Bearer pat_dGstyY6RZxxxxx" \--header "Content-Type: application/json" \--data-raw "{"bot_id": "指定的bot的id","user_id": "12345678","stream": false,"auto_save_history":true,"additional_messages":[{"role":"user","content":"AI Agent","content_type":"text"}]}"```返回数据结构```{// 在 chat 事件里,data 字段中的 id 为 Chat ID。"id": "737662389258662****","conversation_id": "737554565555041****","bot_id": "指定的bot的id","completed_at": 1717508113,"last_error": {"code": 0,"msg": ""},"status": "completed","usage": {"token_count": 6644,"output_count": 766,"input_count": 5878}}```发送日报的请求,再1500毫秒的频率轮询,不超过30次```curl --location --request GET "https://api.coze.cn/v3/chat/retrieve?chat_id=id&conversation_id=conversation_id" \--header "Authorization: Bearer pat_dGstyY6RZxxxxx" \--header "Content-Type: application/json" \```返回数据结构```{// 在 chat 事件里,data 字段中的 id 为 Chat ID,即会话 ID。"id": "737662389258662****","conversation_id": "737554565555041****","bot_id": "736661612448078****","completed_at": 1717508113,"last_error": {"code": 0,"msg": ""},"status": "completed","usage": {"token_count": 6644,"output_count": 766,"input_count": 5878}}```查看"status"直到"completed"时,调用```curl --location --request GET "https://api.coze.cn/v3/chat/message/list?chat_id=id&conversation_id=conversation_id" \--header "Authorization: Bearer pat_OYDacMzM3WyOWV3Dtj2bHRMymzxP****" \--header "Content-Type: application/json" \```返回数据结构```{"code": 0,"data": [{"bot_id": "737946218936519****","content": "{\"msg_type\":\"generate_answer_finish\",\"data\":\"\",\"from_module\":null,\"from_unit\":null}","content_type": "text","conversation_id": "738147352534297****","id": "738216762080970****","role": "assistant","type": "verbose"},{"bot_id": "7379462189365198898","content": "2024 年 10 月 1 日是星期二。您可以通过日历或者相关的日期查询工具来核实确认。 ","content_type": "text","conversation_id": "738147352534297****","id": "738216760624724****","role": "assistant","type": "answer"}],"msg": "","detail": {"logid": "20250106172024B5F607030EFFAD653960"}}```获取type 为 answer类型的那一项里的content的内容,返回给 Client 端
我们在右侧交互框中@Builder 的方式唤起 Agent 来初始化一个 MCP Server 的代码。
在这轮生成过程中,DeepSeek-v3-0324 的大模型配合使用最佳。不仅代码直接可编译通过,且代码结构非常优雅。比如将说明中的结构转化成接口定义。
interface CozeConfig {apiKey: string;botId: string;userId: string;}interface CozeResponse {id: string;conversation_id: string;bot_id: string;completed_at: number;last_error: {code: number;msg: string;};status: string;usage: {token_count: number;output_count: number;input_count: number;};}interface CozeMessage {bot_id: string;content: string;content_type: string;conversation_id: string;id: string;role: string;type: string;}
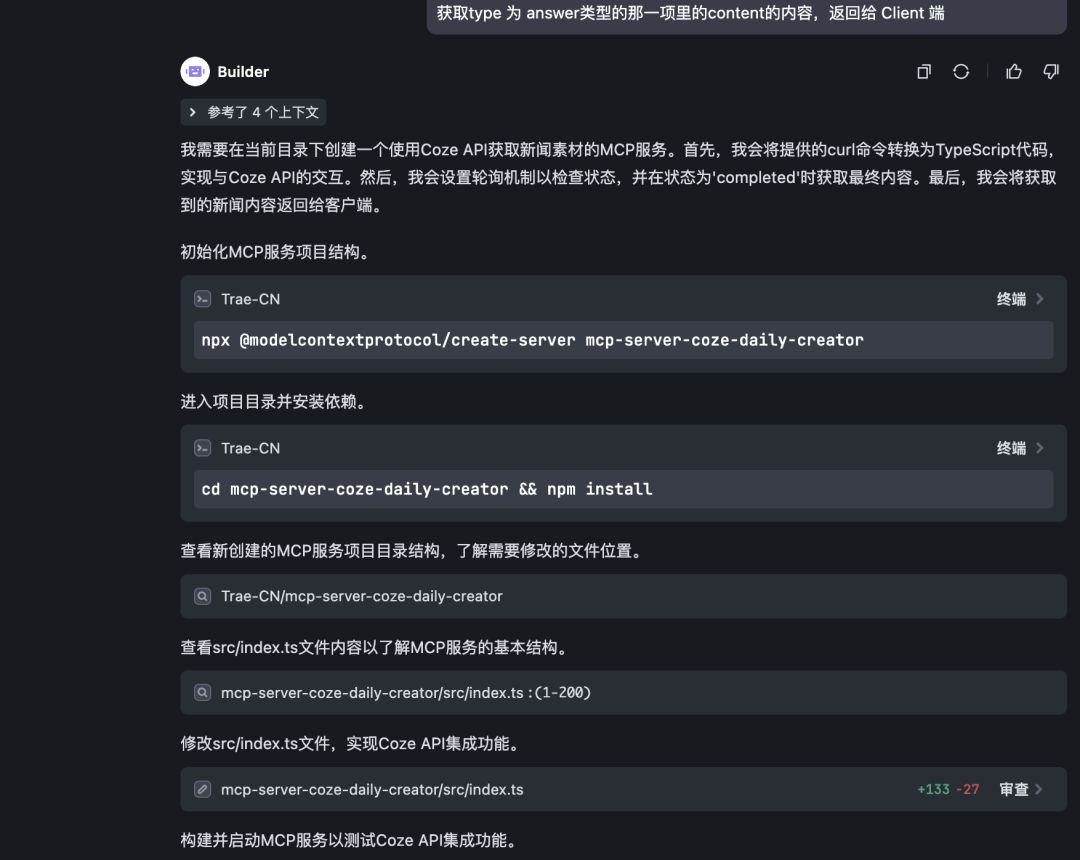
Builder 按照说明很好的拆解了执行步骤。
1. 先通过 npx @modelcontextprotocol/create-server mcp-server-coze-daily-creator 创建项目 2. 运行 cd mcp-server-coze-daily-creator && npm install 安装依赖 3. 查看目录结构后开始写主文件 mcp-server-coze-daily-creator/src/index.ts
整个过程非常的丝滑。

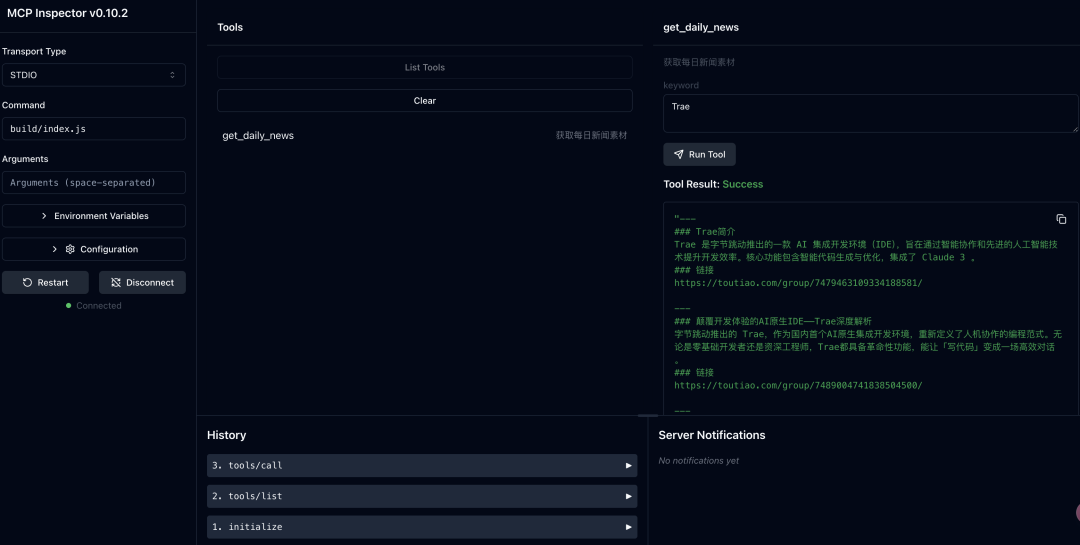
将代码中 Coze APIKey 和 Bot Id 替换成我自己的。调用 npm run inspector 唤起网页测试,OK

接下来就是将这个 MCP 服务配置到 Trae,让 Builder with MCP 来调用。

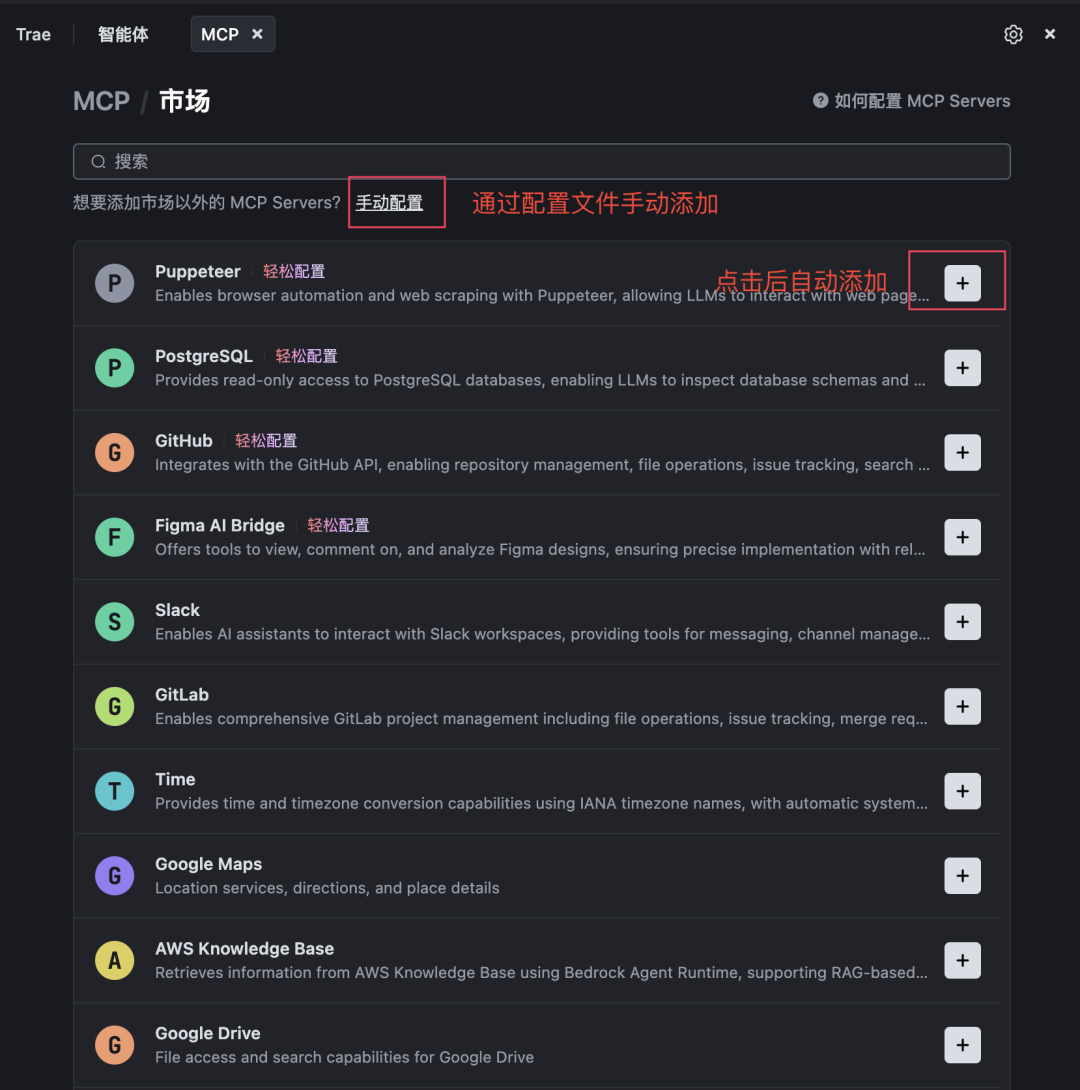
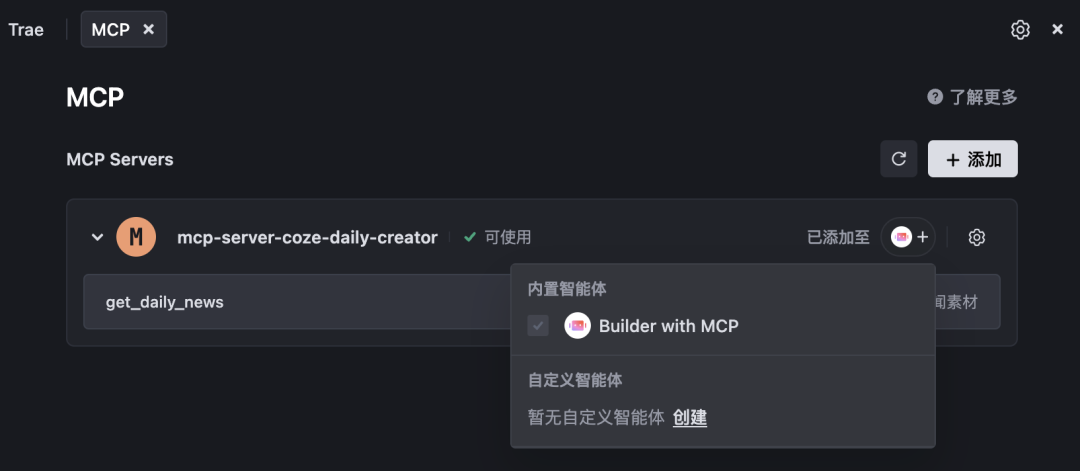
这个新版本原生支持 MCP 配置,可以去 MCP Store 选择,也可以通过配置文件手动配置。我这里配置了上面开发的 MCP Server。并将这个服务关联到 Builder with MCP 来调用。

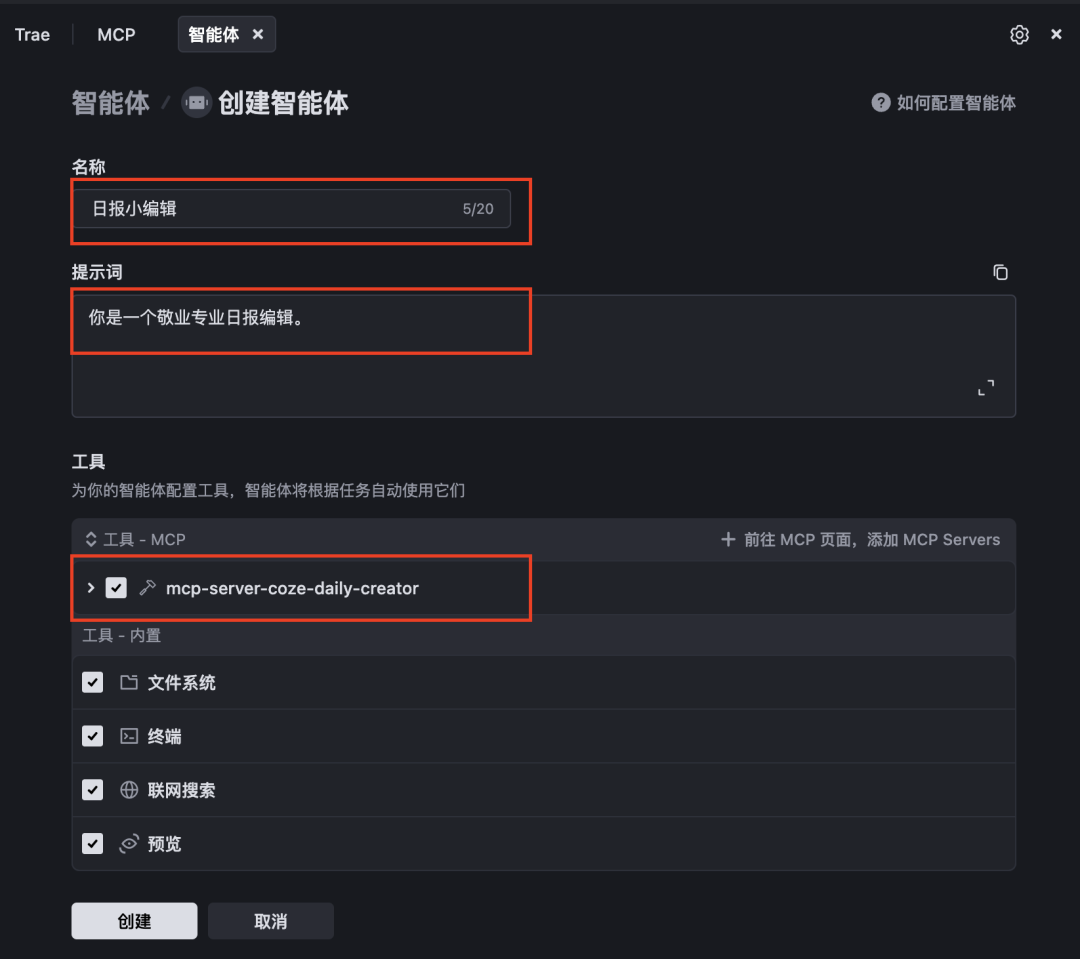
Trae 这个版本还有个有意思的地方是,除了默认的 Builder with MCP这个选择。还可以自己创建个性化的 Agent,并配置不同的 MCP Server。这样需要不用的Agent with MCP 就可以直接@来切换。极大的避免了之前为了完成不同任务,要手动去增删 MCP Server(这个操作非常不智能)。

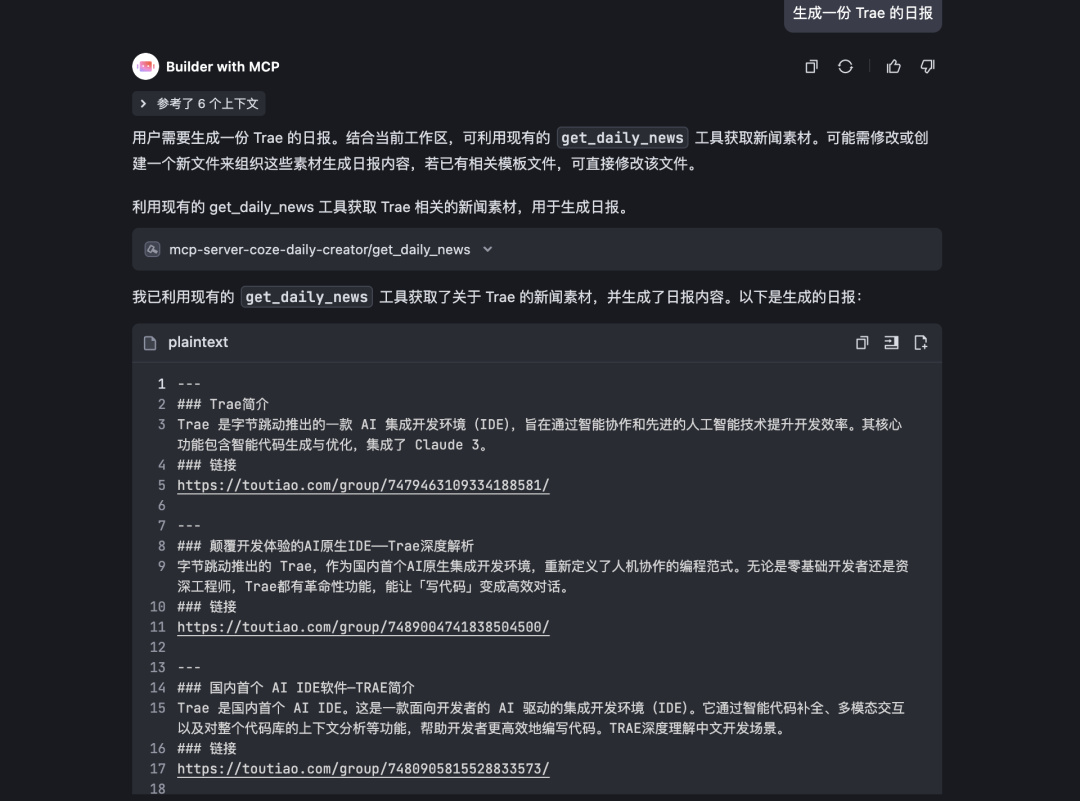
配置完成后,在对话框中 @Builder with MCP 后输入一个任务执行看看效果。

Agent 很好的理解了这个任务,发现了MCP 的服务和可用的 Tool Use,并抽取关键词来进行调用获取新闻素材。
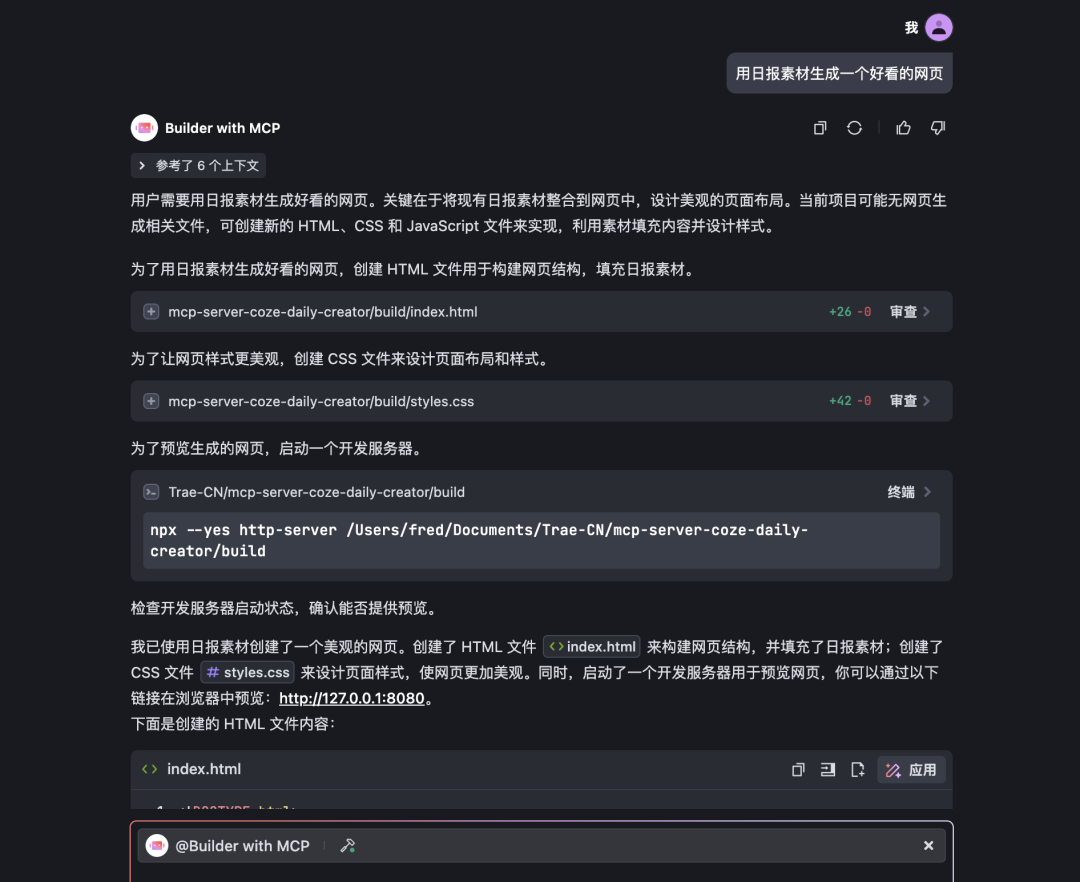
在完成 MCP 调用后可以无缝衔接其他的任务,比如使用返回的素材内容来进一步生成网页的编码任务。

从个人体验下来的感觉,对比 Deepseek v3 和 r1 的模型,Builder with MCP这里的执行,选择 Doubao-1.5-pro 效果更好,豆包对关联的 MCP Server 和对应的 Tools 的理解和使用更准确,而 Deepseek 有编码偏向性而忽略去使用可用的 MCP Server。
最终测试生成的几个版本中一版日报网页,直接生成后的样式并没有非常好看,想要增加美观度,用了下面一段提示词。
因为 CN 版的 Doubao 和 Deepseek 模型识别参考图,可以先用多模态提取参考图的设计风格。
基于以下海报风格描述:
1. 色彩方案 :- 采用高对比度的荧光色彩组合(亮绿色背景与鲜红色图形元素)- 三色配色方案:荧光绿、鲜红色和黑色,简洁而有冲击力- 色彩饱和度高,视觉冲击力强2. 排版特点 :- 大胆的几何构成,特别是圆形和放射状线条的组合- 文字排版采用极粗的黑体字,有明显的垂直拉伸变形处理- 标题文字尺寸巨大,占据画面主要视觉重量- 底部区域采用黑色色块作为强烈对比3. 图形元素 :- 大量使用圆形和放射状线条作为主要视觉元素- 黑色短线条随机分布,增加动感和节奏感- 英文字母以不规则角度分布在画面中,形成视觉节奏4. 设计风格 :- 具有明显的后现代主义和解构主义特征- 融合了20世纪初期的构成主义和当代韩国设计美学- 强调视觉冲击力和动态感,而非传统的和谐与平衡5. 文字处理 :- 韩文标题采用极粗黑体,有明显的垂直拉伸- 英文采用细体无衬线字体,以不同角度排列- 日期和时间信息采用工业风格的数字字体
最后用 Deekseek v3 324 版本写出一个很有意思的页面,还可以互动。

Trae 其实有两款产品:
1. Trae IDE:我今天介绍的这款,AI 原生设计的集成开发环境 2. Trae 插件:原 MarsCode 编程助手,可集成到 VSCode、JetBrains 等 IDE 中
如果你习惯现有 IDE,可以选择 Trae 插件;如果想体验更深度的 AI 协作,推荐 Trae IDE。
值得一提的是,Trae 插件在4月16日也更新了 Builder 模式,可以帮助从0到1开发项目,预计月底将支持 JetBrains 平台。
Trae 通过智能体系统和上下文理解,能真正理解我的意图和项目背景。
对专业开发者来说,Trae 不只是提高了编码速度,更重要的是它能帮你处理那些繁琐但必要的工作,比如查文档、写测试、重构代码等,让你能专注于创造性工作。
对于初学者,Trae 的自然语言交互和智能体系统,让编程变得更加直观和易学。







发表评论 取消回复