之前发过GPT-4o文生图生成小红书封面:GPT-4o再加上这张表,让AI自动生成小红书封面图
接收到一些使用过的朋友的反馈和需求,主要集中在下面这3条:
①ChatGPT订阅有门槛,而且有点小贵,有没有更快捷更便宜甚至免费的方案?
②我已经有一张参考图了,能不能参考我喜欢的这种图片来生成新图片?
③我想单独修改画面上的某些元素或文字,有没有办法让我更方便地进行精细化修改和调整?
今天这个新表格,就来解决这三个问题:
https://ilovezhiwai.feishu.cn/wiki/LR6HwJvVriAps5kK3ILcC9JjnSp?from=from_copylink
使用它,你可以简单地进行无指向性参考出图:

也可以模仿例图的创意,根据这张图:

生成这张图:

还可以大幅度魔改,根据这张图:

做出这张图:

使用方法
准备工作
使用我的模板创建表格后,请先进行两项准备工作。
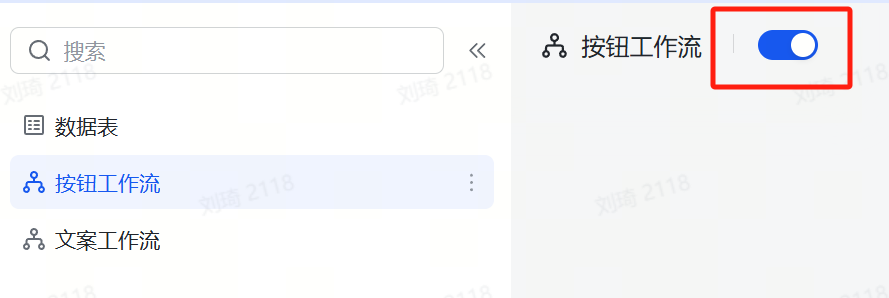
之前小红书封面的表格有一些朋友卡住,无法正常生成Prompt,就是因为没有开启工作流。
飞书多维表格在使用模板创建新表格后,所有启用的工作流和自动化会自动转化为关闭状态,需要手动开启。
工作流操作十分简单,如下图所示,开启工作流开关即可。


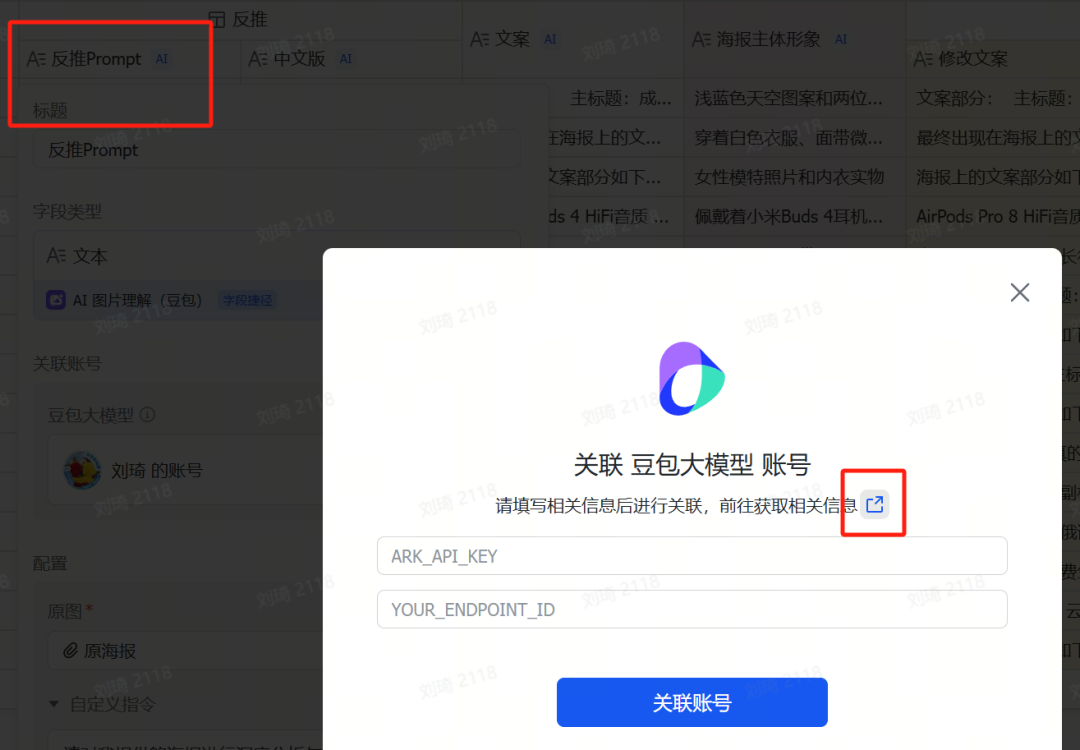
自定义AI的字段捷径只支持直接填写API KEY,再加上确实有些学习比较慢的朋友还是需要些时间来掌握AI字段捷径的使用,所以我在模板里保留了自己的API KEY的接入点,它暂时依旧是生效的。但为了防止被滥用,我对这个接入点的并发性能和额度做了一些限制;而且随着模板使用人数越来越多,tokens消耗也在变大,目前每天小几十万的tokens没有多少成本,但如果用的人更多的话,我也不保证这个API KEY一直可以生效。所以还是建议能够自己配置API的朋友换成自己的API,一方面是性能上不会有限制,另一方面也把额度留给在配置上确实有困难的朋友。注册火山方舟后,平台会直接赠送一些免费额度。
直接双击字段名称就可以进行修改,获取API的方法可以看我这篇文章中火山方舟的部分:DeepSeek服务器总繁忙怎么办?不愿稍后,不如试试通过API续命你的聊天儿

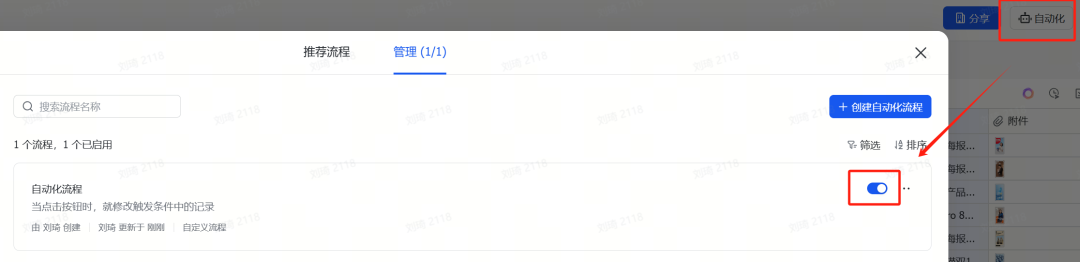
按下图操作,可以找到官方教程。

正式使用
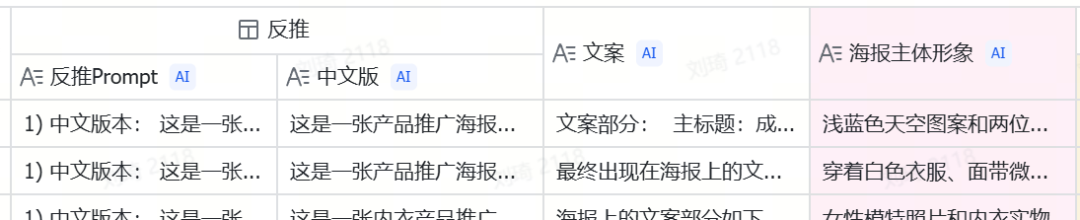
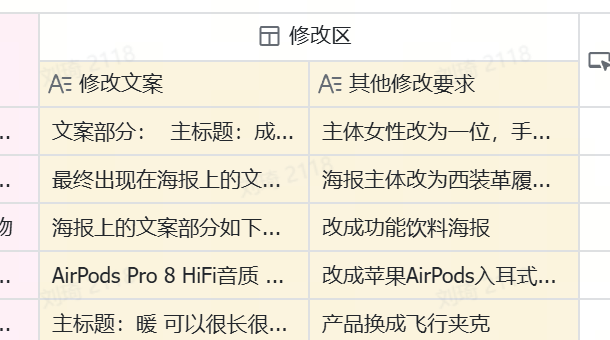
打开表格后可以看到有这些字段:





我在模板中留了15个全流程的实操案例,你也可以参考它们进行操作。
案例演示
接下来我们跑几个实际的案例。
演示案例一
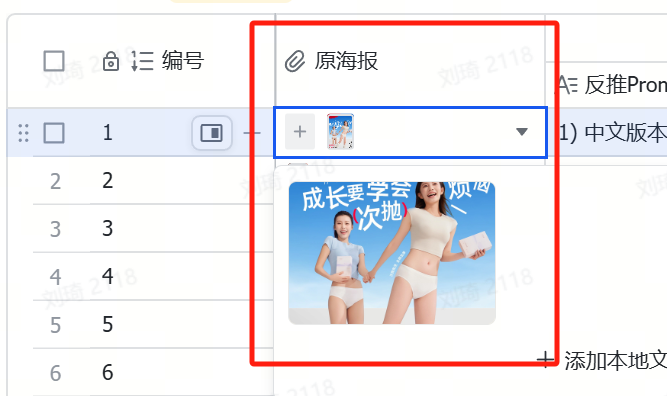
例如,这是一张优酸乳的原版海报。
然后AI字段捷径自动运行,提取出其中的文案:
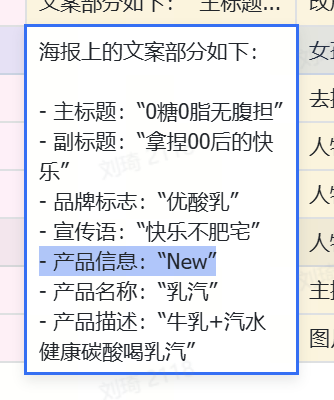
<svg height="13px" version="1.1" viewbox="0 0 450 130" width="45px" x="0px" xmlns="http://www.w3.org/2000/svg" y="0px"></svg> 海报上的文案部分如下:
- 主标题:“0糖0脂无腹担”
- 副标题:“拿捏00后的快乐”
- 品牌标志:“优酸乳”
- 宣传语:“快乐不肥宅”
- 产品信息:“New”
- 产品名称:“乳汽”
- 产品描述:“牛乳+汽水 健康碳酸喝乳汽”
这些文案被提取出来后,会自动写入到黄色「修改文案」部分。
然后我们可以在「修改文案」部分直接对文案进行编辑。
例如,我不喜欢海报上这个「NEW」的标签,我就在这段文案中,把「NEW」删掉。

同时,海报中的主体形象也被标识了出来,有:
<svg height="13px" version="1.1" viewbox="0 0 450 130" width="45px" x="0px" xmlns="http://www.w3.org/2000/svg" y="0px"></svg> 前景的年轻女性和乳汽产品、
背景的蓝色天空、
白云以及绿色和黄色的几何图形
这些都是画面中比重较高,也是我们可以进行修改的元素。
比如,我想对女孩手里的乳汽产品进行强调,我只要「易拉罐」版本的。

点击「开始修改」按钮,我们就得到了生图Prompt:
<svg height="13px" version="1.1" viewbox="0 0 450 130" width="45px" x="0px" xmlns="http://www.w3.org/2000/svg" y="0px">复制到即梦中,生成图片:</svg> 这是一张优酸乳乳汽产品的推广海报,整体设计风格为现代简约且充满活力,主要色调为蓝色、绿色和黄色,形成鲜明的对比,营造出青春、健康的氛围。
背景由蓝色的天空、白云以及绿色和黄色的几何图形构成,亮暗分布合理,与主体视觉信息形成良好的融合与衬托关系。
主标题为“0糖0脂无腹担”,字体为无衬线体,字体较大,颜色为白色,位于画面左上方,约占画面宽度的三分之一。
副标题是“拿捏00后的快乐”,字体同样为无衬线体,字体相对较小,颜色为白色,位于主标题右侧,呈弧形排列。
其他文字信息有:“优酸乳”品牌标志在画面左上角;“快乐不肥宅”在画面右下角,字体为无衬线体,绿色;“乳汽”多次出现在产品罐身和包装上,字体为无衬线体,绿色;“牛乳+汽水 健康碳酸喝乳汽”在画面底部,字体为无衬线体,白色。这些文字排版方式多为居中或与产品位置相配合,层级清晰,与主副标题形成对比和补充。
前景元素主要是一位面带笑容的年轻女性,她手持一罐乳汽产品举在头顶,人物形象清晰、自然,占据画面中央偏下位置,是视觉的焦点。此外还有乳汽的产品形象,位于画面底部,展示了不同包装样式。人物和产品与背景和文字的层级关系明确,人物和产品在前,背景和文字在后,相互衬托。
整体布局采用非对称构图,元素分布错落有致,视觉引导路线从左上角的品牌标志开始,到主标题、人物、产品,最后到右下角的宣传语,自然流畅。
色彩上以蓝色、绿色和黄色为主,搭配白色,色彩鲜艳明亮,呈现出欢快、轻松的氛围。
从设计特点来看,海报采用了摄影与图形设计相结合的方式,目标受众主要是年轻群体,旨在突出产品健康、快乐的形象。
「NEW」的标签被成功去掉,女孩手里的饮料也改成了易拉罐版本。

还没完。
对比原来的海报发现,原海报女孩身后的绿色图案其实是一个数字「0」,在这张海报中,它应该是呼应0糖0脂的。
我们使用的豆包图片理解模型没有成功理解到这一点。但我觉得这个数字「0」十分有创意,我想保留它。
我们再回到「其他修改要求」中,进行补充。
明确告诉AI,女孩身后要有一个数字0的图案,象征0糖0脂0负担,并且黄色和绿色的几何图形有点丑了,我不想要。

现在得到新的Prompt:
<svg height="13px" version="1.1" viewbox="0 0 450 130" width="45px" x="0px" xmlns="http://www.w3.org/2000/svg" y="0px"></svg> 这是一张优酸乳乳汽产品的推广海报,整体设计风格为现代简约且充满活力,主要色调为蓝色、白色和橙色,形成鲜明对比,营造出青春、健康的氛围。背景由渐变的蓝色天空和立体白云构成,亮暗分布合理,与主体视觉信息形成良好的衬托关系。主标题为“0糖0脂无腹担”,字体为无衬线粗体,字号最大层级,纯白色,以15度倾斜排列在画面顶部中央区域。副标题“拿捏00后的快乐”采用半透明磨砂质感字体,无衬线细体,白色,环绕排列在主标题下方形成视觉组合。品牌标志“优酸乳”使用标准字库版本,白色描边样式,位于画面左上角。宣传语“快乐不肥宅”使用立体气泡字体,亮橙色,位于画面右下角波浪形底板上;“牛乳+汽水 健康碳酸喝乳汽”采用无衬线细体,白色,横向排列在画面底部边缘。前景元素由三部分组成:核心视觉是占据画面中央的年轻女性,手持易拉罐版乳汽产品举至脸颊侧,人物身后浮现半透明的霓虹光效数字0图案;第二层为四组不同口味的易拉罐产品阵列,以30度倾角悬浮在人物脚部周围;第三层为飞溅的乳白色汽泡动态轨迹,环绕主体人物形成视觉动线。整体布局采用中心放射式构图,视觉引导路线从顶部主标题开始,沿数字0的光效弧线聚焦到人物面部,最终通过汽泡轨迹指向右下角宣传语。色彩系统以蓝白渐变为基底,搭配高饱和橙色作为强调色,数字0图案采用霓虹蓝外发光效果,易拉罐瓶身保留品牌标志性的绿色系渐变设计。
生成图片是这样的:


控制文案+控制元素+用嘴改图。
演示案例二
假设现在阿里云是我们的客户,我们要在某流量平台为它进行信息流投放宣传。这个平台的图片广告位是一个3:4比例的展示位,但是现在我们只有一张接近方形的矩形素材图,设计师又没空给我们重做。

我们把现在有的这张图上传到表格「原海报」的位置。AI自动反推出Prompt:
<svg height="13px" version="1.1" viewbox="0 0 450 130" width="45px" x="0px" xmlns="http://www.w3.org/2000/svg" y="0px"></svg> 海报主题为阿里云的产品推广活动,整体设计风格具有科技感,主要色调为蓝色系,呈现出冷色调的渐变效果。背景是淡蓝色的渐变,带有一些柔和的曲线纹理,亮暗分布均匀,与主体视觉信息融合自然。主标题文字为“金秋上云 超值优选”,字体为无衬线字体,较为粗壮,颜色为黑色,在画面的左上方,大约占画面宽度的三分之一。副标题没有明显体现。其他文字信息有“云服务器ECS 99元/年,新老同享”“轻量服务器82元/年,流量放心用”“域名注册1元起,百元建站”,字体为无衬线字体,排版居左,颜色为黑色和橙色,橙色用于突出价格信息,层级低于主标题。前景元素有阿里云的Logo,位于画面左上角,还有一些科技感的3D立体图标,如服务器模型、地球、芯片等,分布在画面右侧和中间,形状立体,大小不一,风格具有科技感,无特效,与背景和文字的层级关系清晰,图标在文字的上层。整体布局为非对称式,元素的前后顺序为前景图标、文字、背景。视觉引导路线是先看到左上角的Logo和主标题,然后目光会被右侧的图标吸引,最后关注到下方的详细价格信息。色彩上以蓝色为主,辅助色为橙色和黑色,蓝色营造出科技感和冷静的氛围,橙色突出价格优势。设计上采用了3D渲染技术,目标受众可能是有云服务需求的企业和个人,信息传达目的是突出阿里云产品在金秋时节的优惠力度和产品优势。



但这点问题完全不打紧,找到右下方工具中的「消除笔」,我们把错误的部分涂掉。



比如,我们可以把它改成腾讯云:

LOGO依旧是按刚才的方法处理一遍。
PS:如果你真的是处在一个服务客户的场景的话,无论如何,哪怕AI生成的结果看起来跟真实的很像,我都建议你把LOGO、商品这些有严格规范的东西重新处理一遍,替换成准确的素材。这是对客户负责,也是对自己负责。
演示案例三
这是本文的题图:


在最终的新图里,实际上文案、角色和画风都发生了变化。
文案最简单,我们直接在「修改文案」中,把主副标题修改为:
<svg height="13px" version="1.1" viewbox="0 0 450 130" width="45px" x="0px" xmlns="http://www.w3.org/2000/svg" y="0px"></svg> 主标题:
一键仿图
副标题:
文案修改 细节精调
其他的修改,就放在「其他修改要求」里。
首先,这个燃烧的古日式建筑我希望保留,所以可以写道:
<svg height="13px" version="1.1" viewbox="0 0 450 130" width="45px" x="0px" xmlns="http://www.w3.org/2000/svg" y="0px"></svg> 图片日式古建筑环境元素不变
画风我希望变成巨人的风格。
如果我们现在用的生图模型是GPT-4o,其实直接指名就是最优的选择。
但我们现在使用的模型是即梦3.0,它在理解上确实跟GPT-4o有所差距。
于是就可以这样:
<svg height="13px" version="1.1" viewbox="0 0 450 130" width="45px" x="0px" xmlns="http://www.w3.org/2000/svg" y="0px"></svg> 整体画风改成进击的巨人动画的画风(请描述一下这种画风)
请AI在提示词中具体描述一下目标动画的画风。
AI也确实给到了反馈:
<svg height="13px" version="1.1" viewbox="0 0 450 130" width="45px" x="0px" xmlns="http://www.w3.org/2000/svg" y="0px"></svg> 以鲜明的线条、强烈的光影对比和富有张力的画面表现为主。
接下来人物,要求AI把只狼的武士形象,替换成兵长的形象:
<svg height="13px" version="1.1" viewbox="0 0 450 130" width="45px" x="0px" xmlns="http://www.w3.org/2000/svg" y="0px"></svg> 原本的武士形象替换为动画中利威尔兵长的形象,武器为手持双刀,背上不用背刀
上面几条内容拼起来,就是「其他修改要求」。
然后,点击按钮,我们得到最终的生图Prompt:
<svg height="13px" version="1.1" viewbox="0 0 450 130" width="45px" x="0px" xmlns="http://www.w3.org/2000/svg" y="0px"></svg> 这是一张宣传海报。整体设计风格偏向进击的巨人动画画风,以鲜明的线条、强烈的光影对比和富有张力的画面表现为主。主要色调为暗色调中带有暖色调的火光对比。海报背景是一座古日式建筑,建筑被烈火包围,营造出紧张而危险的氛围,背景主色为暗沉的灰黑色调,火光处较亮。主标题为“一键仿图”,字体为大写的具有进击的巨人动画字体风格,较为粗壮,颜色为白色,位于画面上方中间位置,约占画面宽度的三分之一;副标题是“文案修改 细节精调”,字体同样为进击的巨人动画字体风格,但稍细,颜色为金色,位于主标题下方,与主标题上下对齐。前景元素是进击的巨人中利威尔兵长的背影,他身着类似调查兵团服饰,双手持双刀,站在画面中央,占据画面较大比例,人物边缘有火光的衬托,使其更为突出,与背景建筑和火光形成层级关系,人物在前,背景在后。整体构图为非对称式,视觉引导路线是先看到画面中央的主角,再向上看到主副标题,最后注意到背景的建筑和火光。主要颜色为暗沉的黑灰与明亮的火光橙黄,辅助色为白色和金色的文字颜色,营造出神秘、紧张且充满战斗气息的氛围。海报采用类似进击的巨人动画的绘画风格,画面富有冲击力,目标受众为喜欢动漫风格及相关题材的人群,旨在突出独特的视觉风格与紧张氛围。
而后,生成图片:

到这里,你应该已经理解这张仿图表格的运作逻辑了。
如果还想看更多的案例,可以直接打开表格查看我留在表格里的其他案例。
Prompt
图片反推的Prompt我也放在这里,感兴趣的朋友可以自行取用或进行二次调优。
这套Prompt最早是去年我用ComfyUI工作流做FLUX.1海报反推时写的,后来经过Claude和o1的优化,现在是第3个版本。
默认可输出中英双语描述,且结构更加自然语言化,符合现在新生图模型的风格。我觉得已经达到比较可用的状态了,分享给大家:
<svg height="13px" version="1.1" viewbox="0 0 450 130" width="45px" x="0px" xmlns="http://www.w3.org/2000/svg" y="0px"></svg> 请对我提供的海报进行深度分析与描述,并输出两个版本:第一部分为「中文描述」,第二部分为「英文描述」。两个版本需自成段落、内容相对应但不混排。请尽量详细描述海报的所有视觉要素和文字信息,使后续生图模型能够最大程度地还原海报。请至少包括下列维度:
1. 海报主题 (Poster Theme)
- 说明海报的主旨或活动类型(如音乐会、电影宣传、公益募捐、产品推广等)。
- 指明整体设计风格(复古、极简、科技、手绘、巴洛克等),并描述主要色调(冷暖对比、渐变、互补色搭配等)。
2. 背景 (Background)
- 详细说明海报背景的图案、纹理或图像元素(如几何线条、风景、渐变叠加等)。
- 描述背景的主色、亮暗分布以及与主体视觉信息的融合或对比关系。
3. 主标题 (Main Title)
- 列出主标题文字内容,如有多语言则逐一标明。
- 指出字体样式(衬线/无衬线/手写/卡通等)、大小比例、颜色方案(纯色/渐变/金属质感等)。
- 位置描述:可使用九宫格定位或时钟方位,并估测占画面宽度或高度的比例。
4. 副标题 (Sub Title)
- 记录副标题内容及其字体特征、大小、颜色。
- 说明它与主标题的排版关系(上下错落、左右对齐、配色反差等),以及在画面中的空间位置。
5. 其他文字信息 (Other Text Elements)
- 列举除主、副标题以外的所有文本(如日期、地点、宣传标语、嘉宾名单、赞助商等)。
- 为每条文字注明字体类型、排版方式(居左/居中/分栏等)、颜色搭配、相对于主副标题的层级或对比度。
6. 前景元素或主体图像 (Foreground Elements / Key Visuals)
- 说明海报中的主要视觉图案、插画、人物或品牌Logo等;描述其形状、大小、风格特征、是否有特效(阴影、半透明叠加等)。
- 明确它们在画面中的位置(如画面左下/右上/中央),并解释与背景或文字的层级关系(遮挡、融合、发光衬托等)。
7. 布局与层次感 (Layout & Hierarchy)
- 概括整体构图方式(对称/非对称、留白、网格化布局等),以及各元素的前后顺序。
- 如果能看出视觉引导路线(观众先看到哪里,再看到哪里),请加以说明。
8. 色彩与氛围 (Color & Mood)
- 提及主要和辅助色的搭配(互补、类似色、淡雅/鲜艳等),或有无特殊渐变、光影变化。
- 推测海报想呈现的整体情感或调性(庄重、浪漫、激昂、神秘等)。
9. 设计或技术特点 (Design / Technical Features)
- 若可判断海报采用了摄影、3D渲染、数字绘画或特殊后期处理(如颗粒感、仿旧纹理、霓虹灯风格),请加以描述。
- 对可能的目标受众或信息传达目的,进行简要说明(如“吸引年轻群体”“突出品牌前卫形象”等)。
输出格式:
1) 中文版本:用连贯段落描述以上要点,依序或结合叙述均可,具体而详尽。
2) 英文版本:与中文内容相对应但不混杂,段落独立,用英文重述相同的分析维度与要点。
请确保这两个版本各自完整,不要在描述后附带总结或结语,只需完成上述分析即可。
Enjoy。







发表评论 取消回复