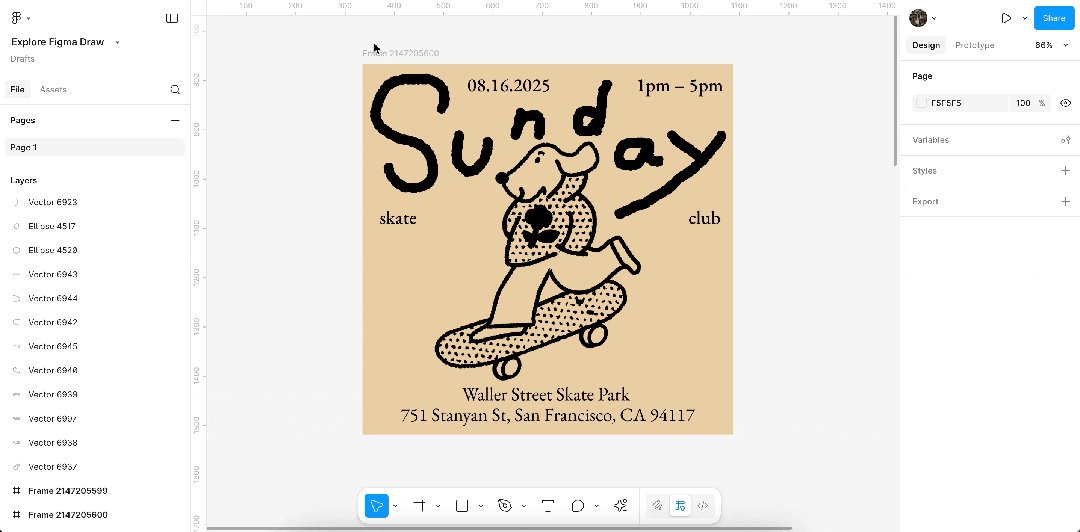
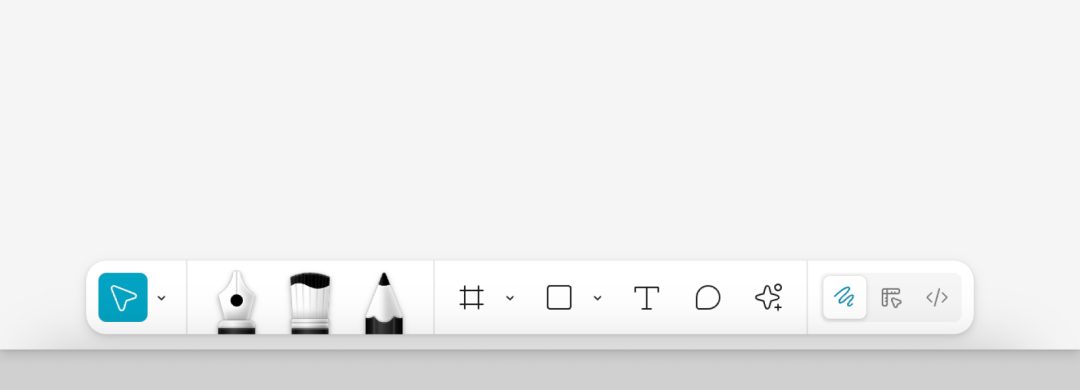
1. Figma Draw

使用场景
UI 之外需要手绘插图、图标或装饰性元素的设计稿
在一份文件里同时处理线框、界面与矢量插画,避免跳 App 往返
品牌或营销资产需要个性化笔触、纹理效果时
核心能力

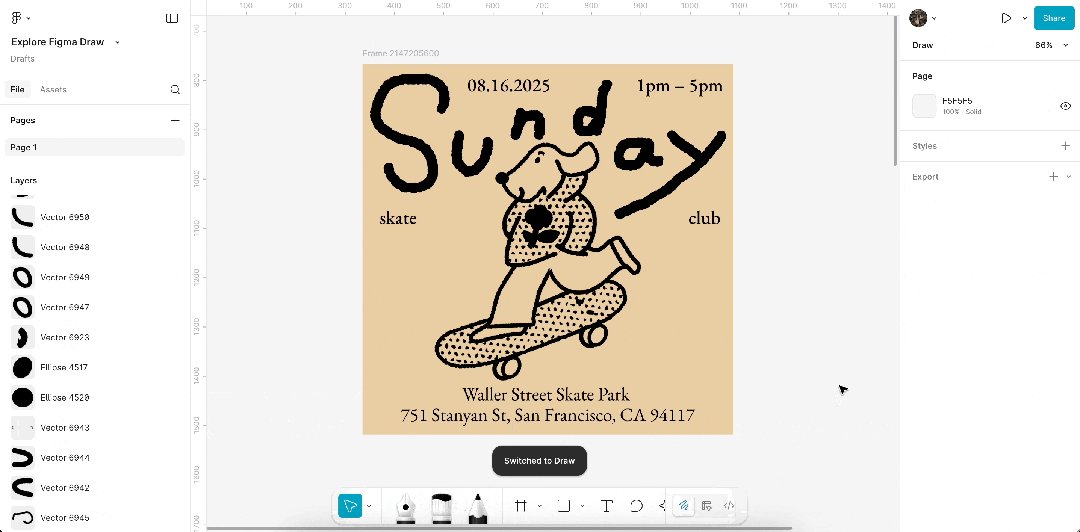
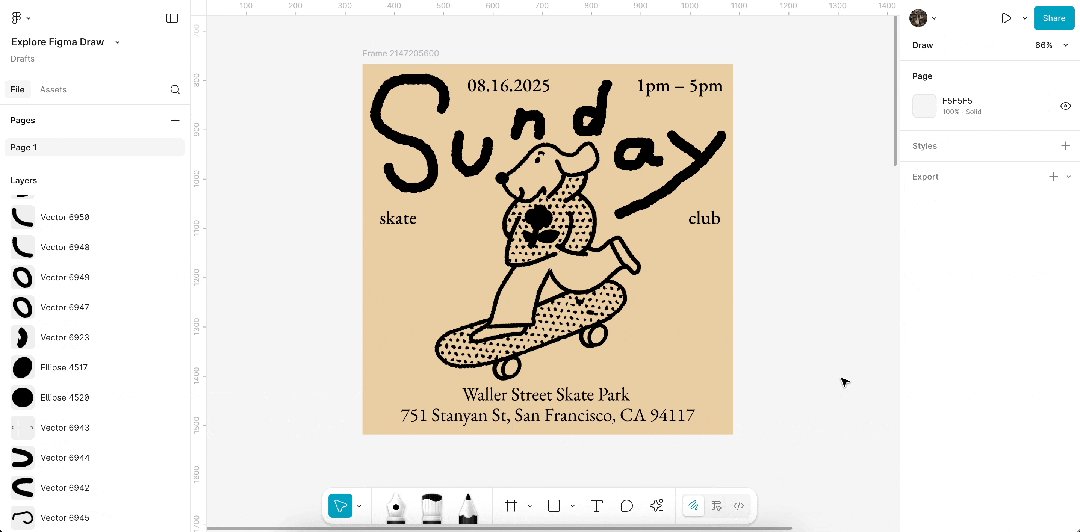
全新 Draw 工具栏:切换后即呈现更聚焦的插画工作区,图层面板与属性栏随之简化
增强矢量编辑:套索、形状生成器和多重编辑三大新助手加快路径编辑
文字沿路径排版:任意曲线都能挂文字,告别拉直控制点
可自定义笔刷:内置噪点、水彩等多款笔刷,也支持自制
新填充/特效:纹理、噪声、渐进式模糊、图案填充一键套用
重复变换:线性 / 放射重复,让复杂图案几秒成型
动态描边 & 可变宽度(即将推出):笔触“抖动”与局部粗细可调,SVG 导出更稳
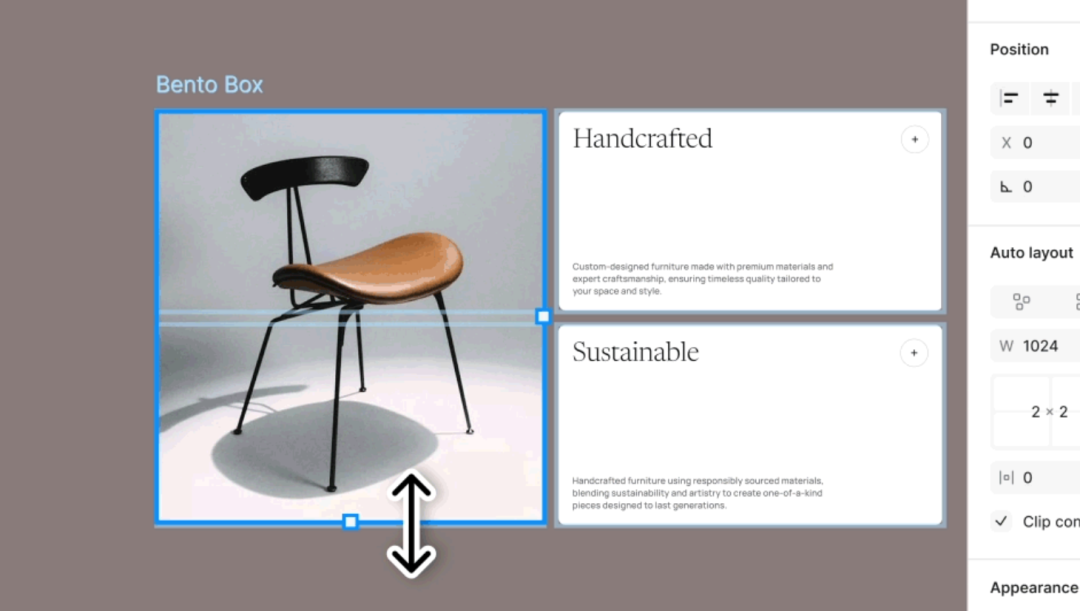
2. Grid(响应式网格自动布局)

使用场景
画廊、Bento Box、Dashboard 等多列卡片排版
需要“跨栏伸展”或固定轨道尺寸的页面组件
开发交接时希望 CSS 栅格语义与设计保持一致
核心能力

Auto Layout 新模式:Grid——与现有布局方式并列,点选即用
跨行/跨列:单元格可自由拉伸,不受单格限制
固定轨道尺寸:对列宽行高给出精确数值,避免挤压
Dev Mode 输出对齐 CSS:开发者直接复制 Grid-layout 代码
3. Figma Buzz(品牌资产批量生产引擎)
使用场景
社媒运营、广告投放需要同时输出多尺寸、多语言 KV
大型品牌希望把模板共享给非设计岗位,保证视觉一致
电商或内容团队需从表格数据快速生成千变图卡
核心能力
一键发布模板:直接把 Design 中的画板复制到 Buzz,设置品牌锁定区
聚焦/自由双编辑模式:既能防走样,又能随需解锁精细编辑
Bulk Create:导入 Spreadsheet,一次生成上千资产
AI 加速:内置「生成图像」「去背景」「改写文案」助攻批量创作
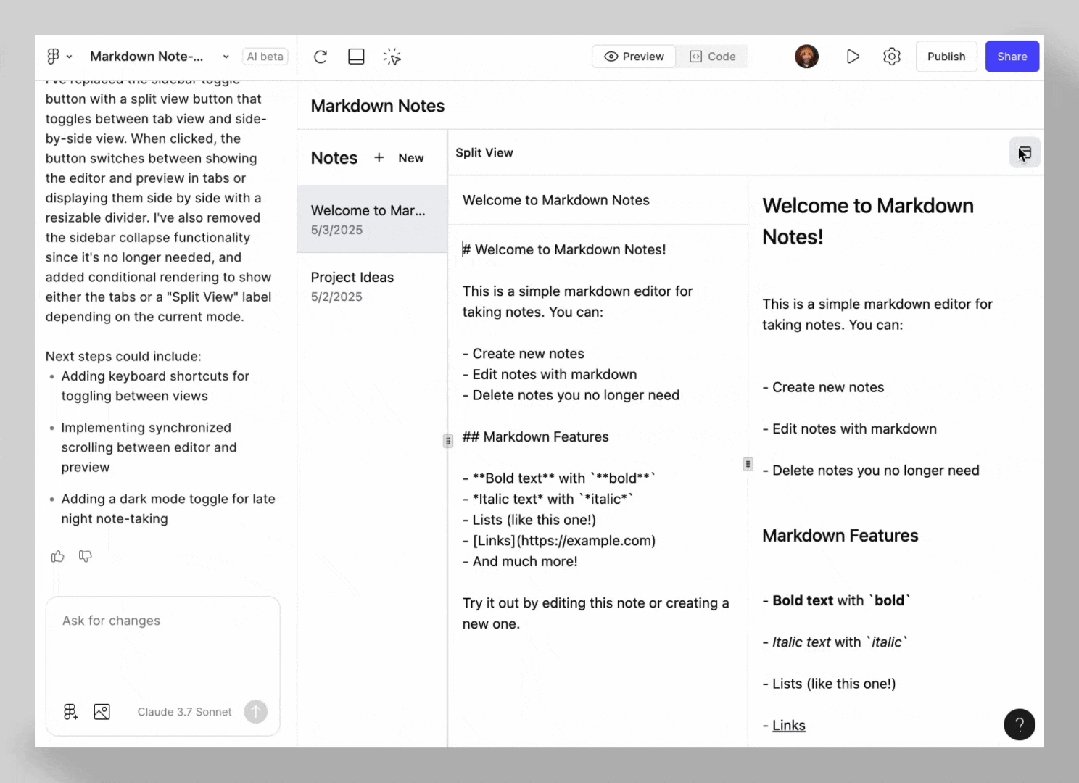
4. Figma Sites(设计-原型-发布一体化网站工具)
使用场景
营销落地页、活动官网或 MVP 快速上线
设计团队希望把现有 Figma 视觉直接转换为可访问网页
Team 想在同一生态内维护组件库、断点适配与交互动效
核心能力
Copy-from-Figma:设计稿粘贴即迁移
50 套官方模板 + 设计系统同步:创建网页零门槛
可视化 Breakpoints:文字、组件随屏宽自适应
交互动效库:Marquee、滚动视差等动画点选即用
CMS 管理:支持内容快速自定义编辑
Live HTML 预览 & 一键 Publish:所见即所得,实时上线
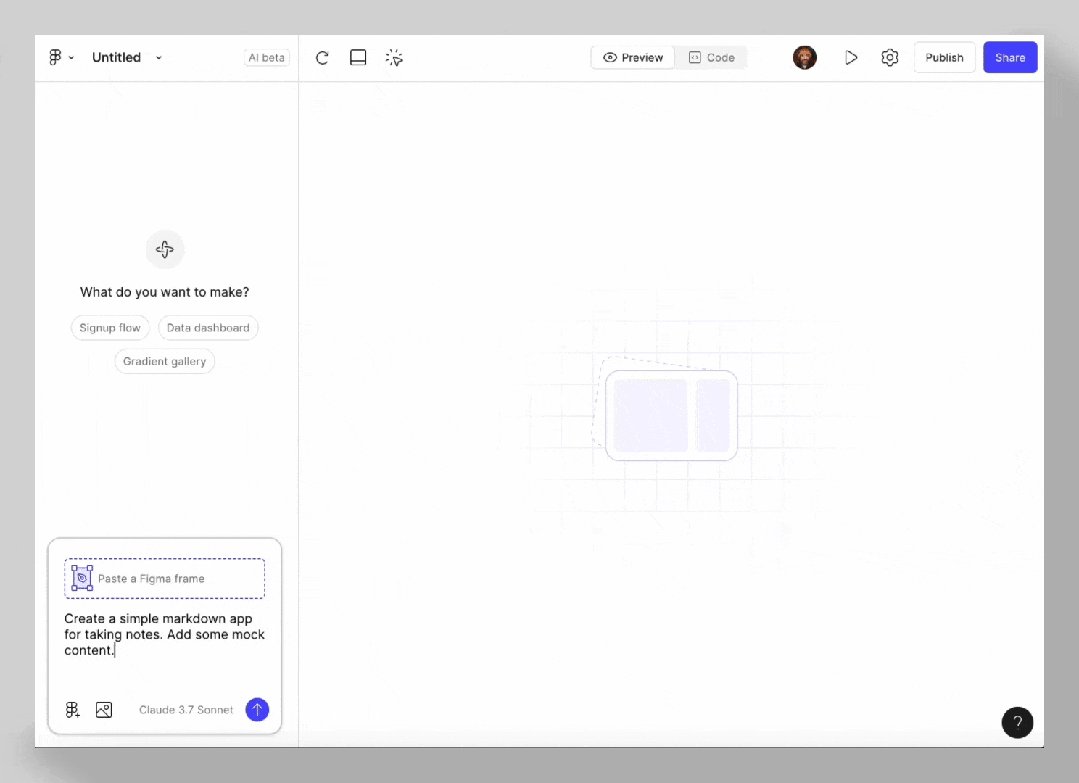
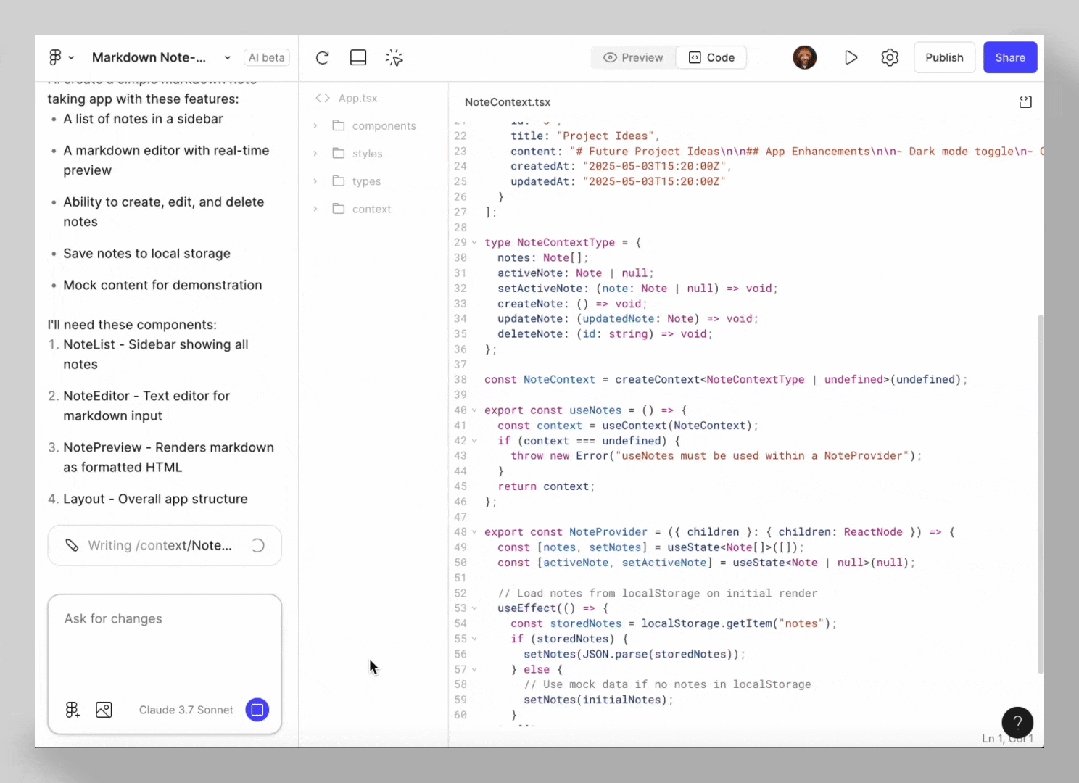
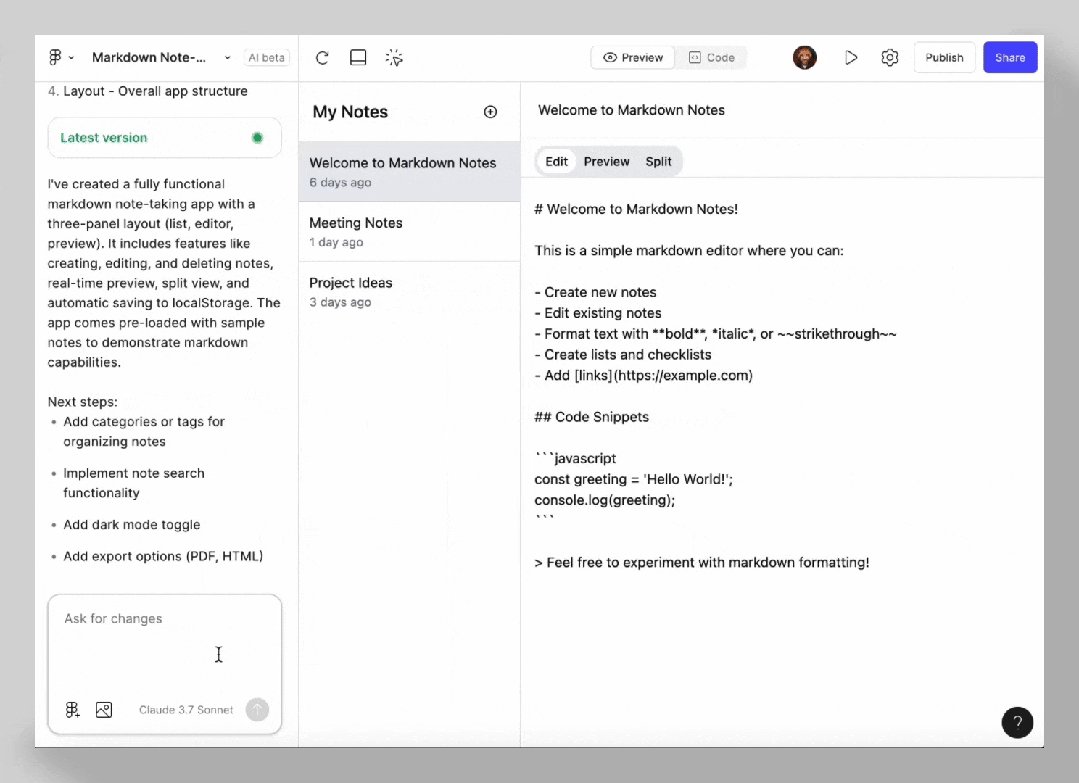
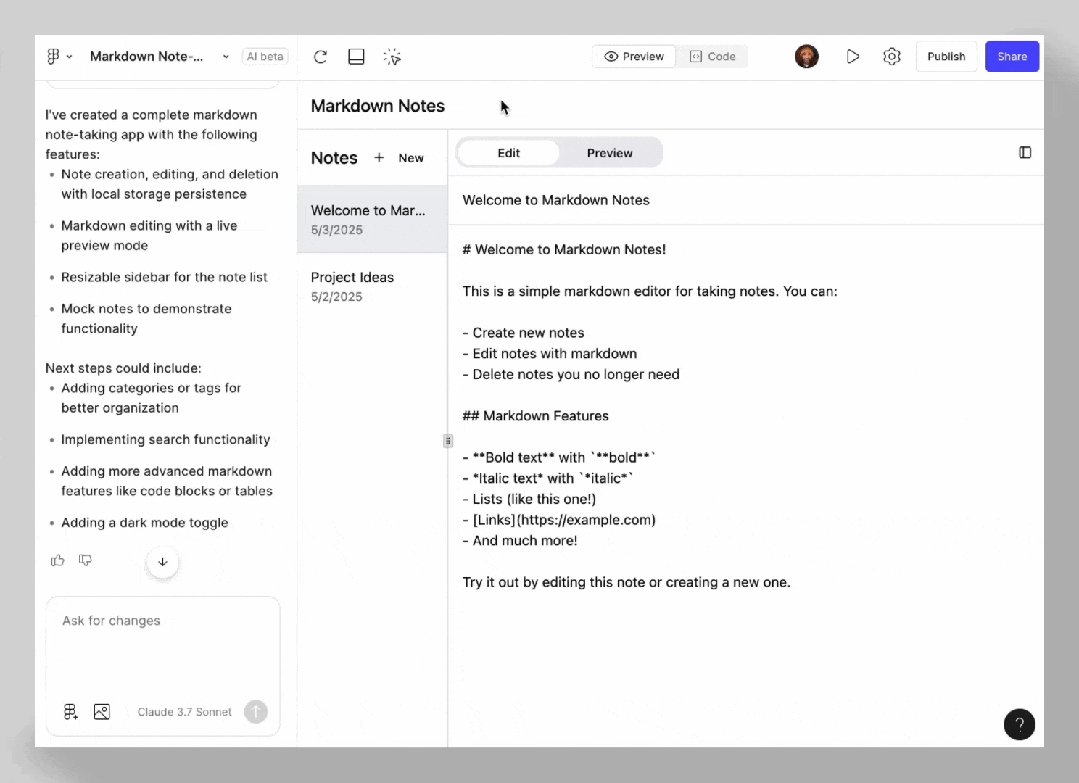
5. Figma Make(Prompt-to-Prototype 原型生成器)

使用场景
PM/设计师用自然语言快速试错交互思路
Hackathon、概念验证阶段想“小时级”出可点可用原型
以现成设计为基础,补齐前端逻辑后直接发布 Web App
核心能力

Prompt → 高保真原型:一句话生成可运行、带代码的界面
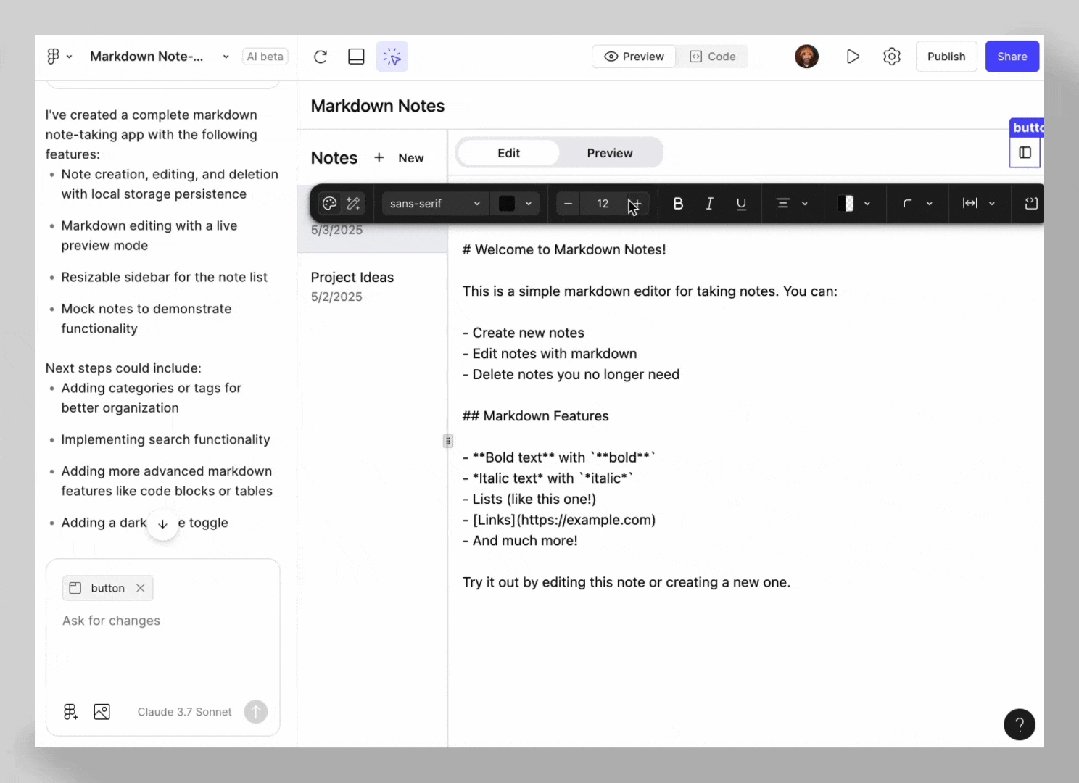
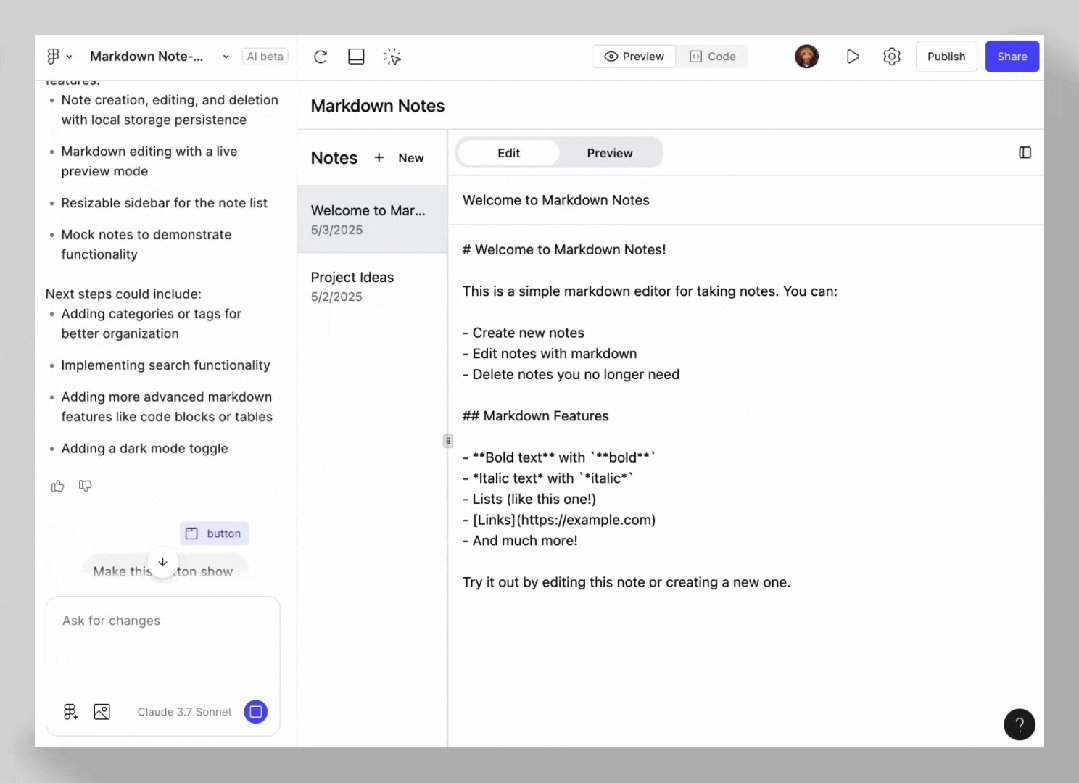
接力现有设计:将画板贴入,可以使用 Figma Make 的编辑工具,指向功能原型或 Web 应用的特定部分并直接进行更改。根据元素的不同,您可以执行诸如更改填充、边距、颜色和文本属性等操作。还可以使用编辑工具提示您想要查看的具体更改
即时可视+代码编辑:边看边改图片、间距、源码
Publish:完成后直接上线并分享链接,无需外部托管
如何落地?
视觉设计师:开始在同一文件里画 UI 和插画,减少往返 Illustrator 的次数
设计系统负责人:尝试用 Grid Beta 搭建“Bento-Cards”组件并同步 CSS token
品牌/营销:用 Buzz 为社媒资产和模板做批量产出
产品初创团队:用 Sites + Make 从低保真的 Frame 直达线上可测 MVP
开发:在 Dev Mode 复制 grid-layout 与交互代码,压缩前端对接时间
总结
借力这五项新功能,Figma 已从 “设计-原型” 工具跃升为覆盖 插画—界面—网站—资产—上线 的全链路平台。
你好,我是不一,
一位崇尚「减法」和「创新」的体验设计师,
前阿里巴巴钉钉高级体验设计专家,
如果你喜欢我的文章,请关注我的公众号「Minus Lab 减法实验室」或者在即刻上关注我:











发表评论 取消回复